Difference between revisions of "Share Flip groups and topics"
| (89 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{TOC_Float_Right}} | {{TOC_Float_Right}} | ||
| − | + | Once created, '''share Flip groups and topics''' with participants to start the discussion. Each group and topic has a unique Web address that can be shared with participants in several ways. Participants navigate to that address using their web browser or the Flip app and submit their posts and replies. | |
| − | |||
| − | == | + | ==Share the link== |
| − | + | To find and copy the link to a group: | |
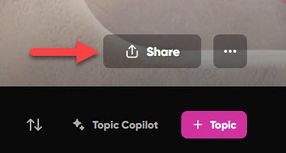
| − | # | + | #For groups, select the group to open its homepage and then select the '''Share''' button (Fig 1). This will open the group share window. Copy the '''Invite link'''. |
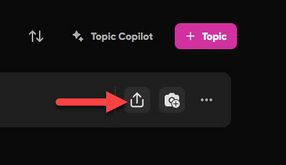
| − | + | #For topics, select the Share icon to the right of the topic title on the group's homepage (Fig 2). This will open the topic share window. Copy the '''Share topic''' link. | |
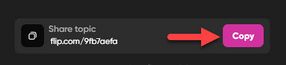
| − | + | #For both groups and topics, select the '''Copy''' button to copy the link to your clipboard (Fig 3). | |
| − | + | <gallery widths="286px" heights="180px"> | |
| − | + | File:Flip group share button.jpg|Fig 1. Group share button | |
| − | + | File:Flip topic share button.jpg|Fig 2. Topic share button | |
| − | + | File:Flip topic share url.jpg|Fig 3. Copy link | |
| − | # | + | </gallery> |
| − | + | ==Share the QR code== | |
| − | # | + | Another way to share groups and topics is using their unique QR code. The QR code image can be copied and pasted where your participants can scan it (e.g., in a Brightspace announcement). To view the QR code for a group or a topic, open the share window and select the QR code button in the upper right corner (Fig 4). Right-click or Command-click the QR code image to copy it or select the Download button to save it (Fig 5). Then, add it to your content. |
| − | + | <gallery widths="400px" heights="200px"> | |
| − | + | File:Flip QR code.jpg|Fig 4. Select to view QR code | |
| + | File:Flip QR code copy.jpg|Fig 5. Copy the QR code | ||
| + | </gallery> | ||
| + | ==Share the embed code== | ||
| + | A third way to share topics is to insert their embed code into a web page (e.g., created using the [[Brightspace HTML Editor]]). Groups do not have embed code. To copy a topic's embed code: | ||
| + | #Select the Share icon to the right of the topic title to open the topic share window. | ||
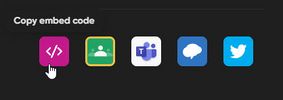
| + | #Select the '''Copy embed code''' button to copy the embed code to your clipboard (Fig 6). | ||
| + | <gallery widths="300px" heights="100px"> | ||
| + | File:Flip topic embed code.jpg|Fig 6. Copy topic embed code | ||
| + | </gallery> | ||
| − | == | + | ==Add Flip activities to Brightspace courses== |
| − | + | You can add Flip activities to Brightspace courses by adding a link to the group or topic as you would any link (e.g., in Content, in an Announcement) or by adding the embed code to a file you create using the HTML editor. | |
| − | + | *[[Add a content topic to a Brightspace course|Add links to Brightspace courses]] | |
| − | + | *[[Add images using the Brightspace HTML Editor]] | |
| − | + | *[[Add embed code using the Brightspace HTML Editor]] | |
==Pro tips== | ==Pro tips== | ||
| − | * | + | *Should you share the entire Flip group or just a specific topic? That's up to you. Sharing a group allows participants to see all the active topics in that group, and you only need to share once. Share each topic separately if you want to focus on one topic at a time. |
| − | *The | + | *Only topics have embed codes, not groups. |
| + | *In Brightspace, should you share topic links or use the embed code? When adding a group or topic link to Brightspace, you can decide whether it opens within Brightspace or as an '''External Resource''' (i.e., a new browser tab). Embedding external applications inside a file you created with the Brightspace HTML Editor gives you added flexibility and internal links and embeds can provide a more seamless user experience. However, external elements sometimes look and behave differently when forced into the space Brightspace provides. Try different methods and see what works best. | ||
| + | *The Flip embed code sets the object's dimensions to 600px high by 600px wide. You can change that to make the embedded element better fit the space. Do this by changing the height and width values when you first embed it or later by selecting the '''HTML Source Editor''' button in the Editor. If you are embedding a group or topic on a full course page, a 1200px width will fill the page. | ||
| + | *Remember that you can link to and embed selected videos posted to a topic, which might be handy following a discussion to highlight certain posts. | ||
| − | ==More | + | ==More wiki articles== |
| − | *[[ | + | *[[Microsoft Flip|What's Flip?]] |
| − | *[[ | + | *[[Create a Flip group]] |
| + | *[[Create a Flip topic]] | ||
| + | |||
| + | ==External links== | ||
| + | *[https://info.flip.com Microsoft's Flip homepage] | ||
| + | *[https://help.flip.com Microsoft's Flip Help Center] | ||
| + | *[https://help.flipgrid.com/hc/en-us/sections/115000629594-Integrations-Appsmashing Flip integrations] | ||
| + | [[Category: Flip]] | ||
| + | {{CC}} | ||
Latest revision as of 20:38, 16 January 2024
Once created, share Flip groups and topics with participants to start the discussion. Each group and topic has a unique Web address that can be shared with participants in several ways. Participants navigate to that address using their web browser or the Flip app and submit their posts and replies.
To find and copy the link to a group:
- For groups, select the group to open its homepage and then select the Share button (Fig 1). This will open the group share window. Copy the Invite link.
- For topics, select the Share icon to the right of the topic title on the group's homepage (Fig 2). This will open the topic share window. Copy the Share topic link.
- For both groups and topics, select the Copy button to copy the link to your clipboard (Fig 3).
Another way to share groups and topics is using their unique QR code. The QR code image can be copied and pasted where your participants can scan it (e.g., in a Brightspace announcement). To view the QR code for a group or a topic, open the share window and select the QR code button in the upper right corner (Fig 4). Right-click or Command-click the QR code image to copy it or select the Download button to save it (Fig 5). Then, add it to your content.
A third way to share topics is to insert their embed code into a web page (e.g., created using the Brightspace HTML Editor). Groups do not have embed code. To copy a topic's embed code:
- Select the Share icon to the right of the topic title to open the topic share window.
- Select the Copy embed code button to copy the embed code to your clipboard (Fig 6).
Add Flip activities to Brightspace courses
You can add Flip activities to Brightspace courses by adding a link to the group or topic as you would any link (e.g., in Content, in an Announcement) or by adding the embed code to a file you create using the HTML editor.
- Add links to Brightspace courses
- Add images using the Brightspace HTML Editor
- Add embed code using the Brightspace HTML Editor
Pro tips
- Should you share the entire Flip group or just a specific topic? That's up to you. Sharing a group allows participants to see all the active topics in that group, and you only need to share once. Share each topic separately if you want to focus on one topic at a time.
- Only topics have embed codes, not groups.
- In Brightspace, should you share topic links or use the embed code? When adding a group or topic link to Brightspace, you can decide whether it opens within Brightspace or as an External Resource (i.e., a new browser tab). Embedding external applications inside a file you created with the Brightspace HTML Editor gives you added flexibility and internal links and embeds can provide a more seamless user experience. However, external elements sometimes look and behave differently when forced into the space Brightspace provides. Try different methods and see what works best.
- The Flip embed code sets the object's dimensions to 600px high by 600px wide. You can change that to make the embedded element better fit the space. Do this by changing the height and width values when you first embed it or later by selecting the HTML Source Editor button in the Editor. If you are embedding a group or topic on a full course page, a 1200px width will fill the page.
- Remember that you can link to and embed selected videos posted to a topic, which might be handy following a discussion to highlight certain posts.
More wiki articles
External links
Except where otherwise noted, text is available under the Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.