Home Pages in Brightspace
Intended Audience
WSU instructors and students using Desire2Learn or those interested in using this instructional management system in the future.
D2L Home Page
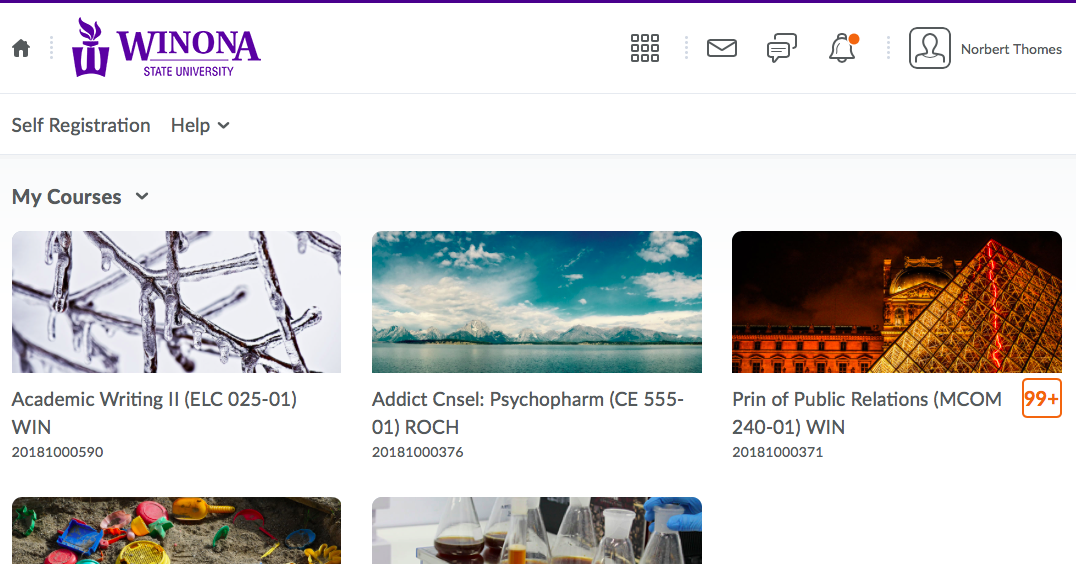
The D2L Home Page is the first page encountered after user log in. The D2L home page looks like this:
The Minibar is located at the top of every page in D2L. It contains links to the D2L home page, the course-selection drop down, and notification of new messages, updates, and chatter.
Below the home page header is a group of widgets. The exact set of widgets included on the D2L home page is defined by the D2L administrators and typically includes information like:
- System-wide news items, including planned outages of the D2L systems and upgrade information
- A list of the courses in which the user is enrolled
- The user's calendar, including due dates for course work and upcoming quizzes
- Plus more...
Course Home Page
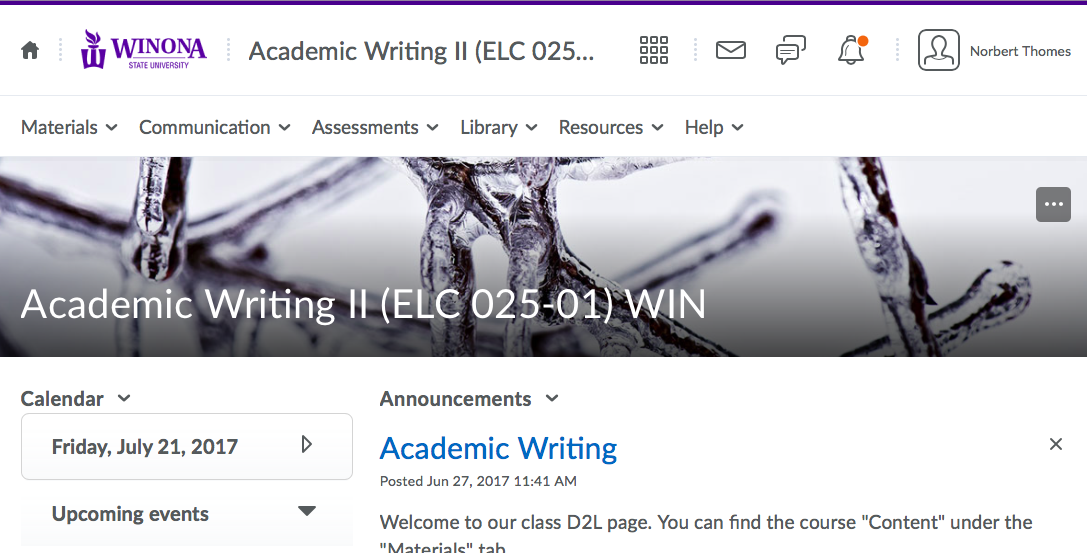
The course home page is the first page displayed in the course. It contains many of the same elements as the D2L home page, but all information pertains specifically to the course.
The Minibar is located at the top of every page in D2L. It contains links to the D2L home page, the course-selection drop down, and notification of new messages, updates, and chatter.
Just below the header is the in-course navigation. Links to information within the course are grouped into the following categories:
- Materials - includes links to all of the study modules within the course, including course content, the calendar, and the checklists.
- Communication - includes all forms of communication between students and between faculty and students.
- Assessments - quizzes, dropbox, rubrics, and all other forms of assessment in the course.
- WSU Library - links to the library, the library course page, the database of articles and journals, and the card catalog.
- WSU Resources - important resources on the WSU web site, like Access Services, Career Services, and Technology Support.
- Edit Course (Faculty only) - used to perform course-wide operations like activating the course and copying course content to new sections.
- Help - links to the WSU Knowledge Base Wiki pages, Atomic Learning videos, and the FAQ
Below the home page header and in-course navigation is a group of widgets. The exact set of widgets included on the D2L home page is defined by the professor in the course and typically includes information like:
- Course-specifc news items, including upcoming assignments, future quizzes, videos, and important news related to the course
- A list of the contents of the course
- The student's calendar, including due dates for course work and upcoming quizzes
- Important links
- Plus more...
Creating a Custom Homepage
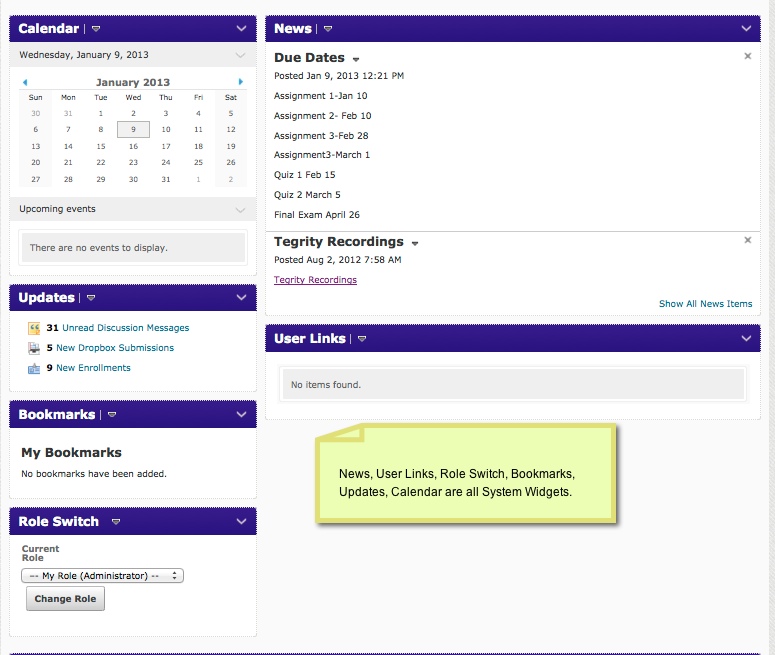
Before you create your Custom Homepage you need to know what a Widget it. When you log into your course home, you see that the information is separated into several boxes with purple headers. Each of these is called a Widget. See examples below.
Creating your Custom Homepage
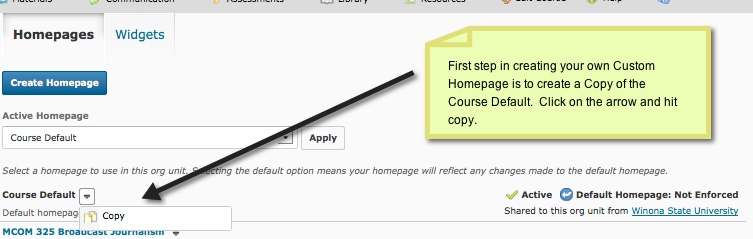
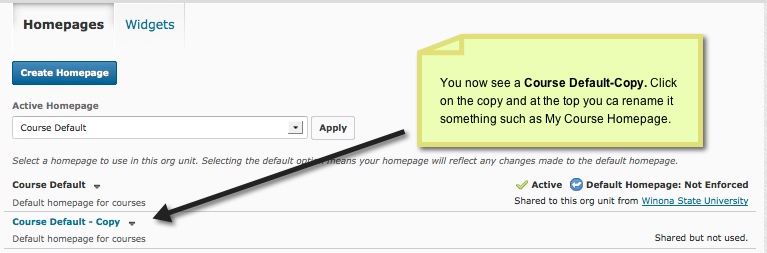
Your first step in creating your Custom Homepage you need to create a copy of the WSU Default page. See image below.
Here is now what you should see:
Adding New Widgets
Changing your Homepage
Once you rename your Custom Homepage you can now make changes to the Widgets.
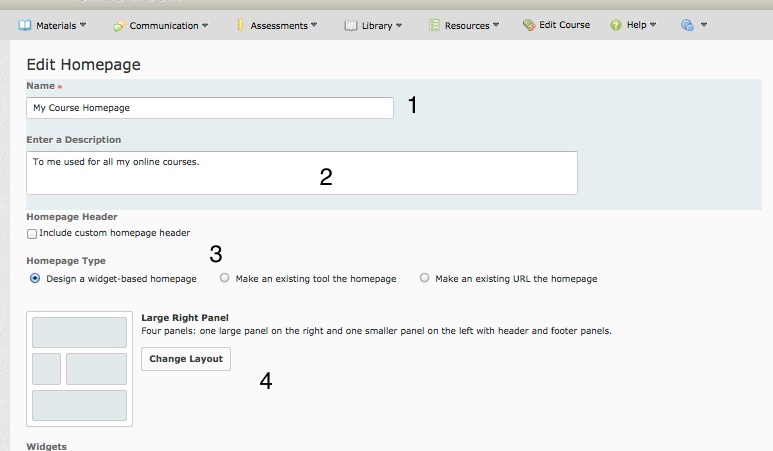
1. Name your new custom homepage.
2. You can also enter in some details about the homepage.
3. Most of the time you will just want the have the Design a Widget Based Homepage. The only other option you might consider is making a D2L tool such as Content be your default Homepage. This in essence gets rid of your Homepage.
4. You can make Layout Changes here such as making your Homepage a three column layout instead of two. Most faculty use the default.
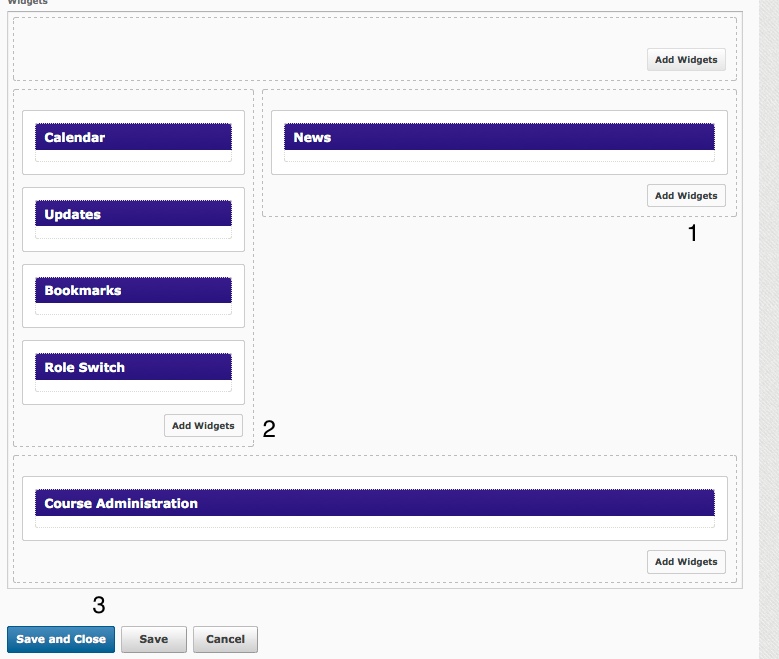
1. To add a new Widget to the right side just simple click on Add Widget and pick from the System Widget list.
2. To add a new Widget to the left side just simple click on Add Widget and pick from the System Widget list.
3. Don't forget to Save and Close.
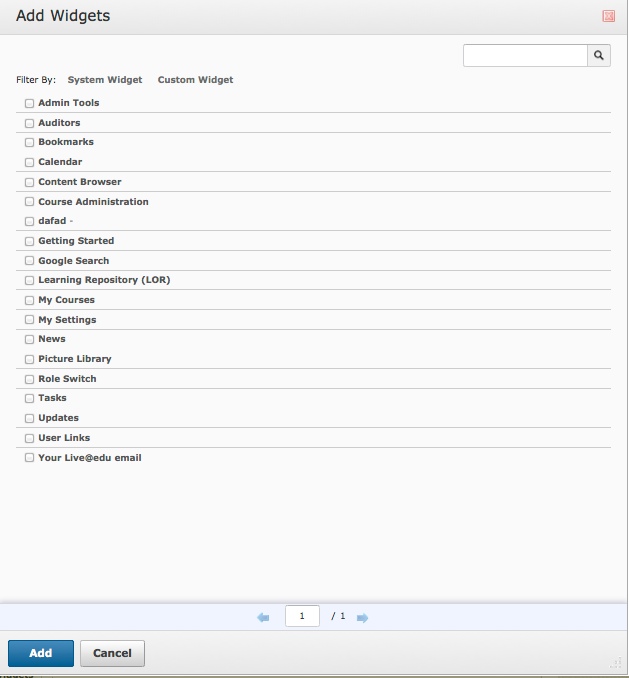
System Widgets are widgets that are available to everyone. Custom Widgets are widgets you can create.
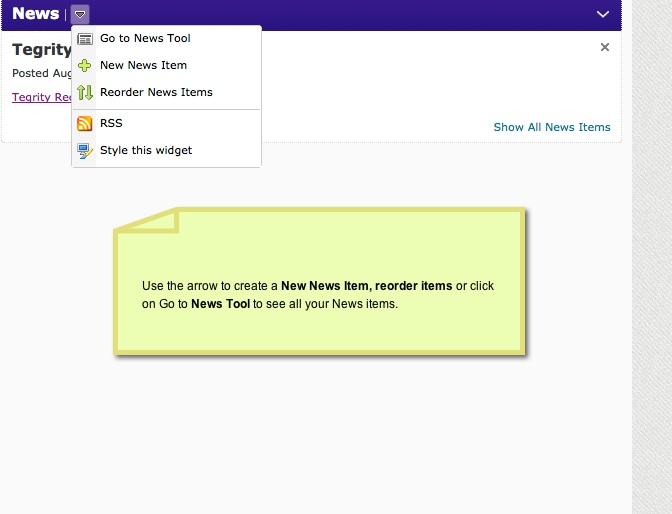
Adding a News Item
Instructors can post messages for their students on their D2L course homepages quickly and easily using the News tool. This can be a great way to update and orient students via a communication channel other than email. Students see the news items as soon as they enter the course. Many faculty like to post all due dates for assignments in this area.
News items are created using the built-in editor in D2L. Message text can be formatted, images and links can be added, and files can even be attached to News items, allowing you to create informative and functional posts. Date and time restrictions can be applied to New items, allowing you to archive posts without keeping them on your homepage and schedule posts to appear in the future. News items can be copied from one semester to another, allowing you to reuse posts and save time.
A special note on editing news items: Creating the news item directly in the News Item editor guarantees compatibility with the rest of D2L. News items that are written in editors outside of D2L (like Word) will sometimes bring extra HTML or XML code with them when pasted into D2L. This extra code can cause the pull-down navigation in the page header to stop working.
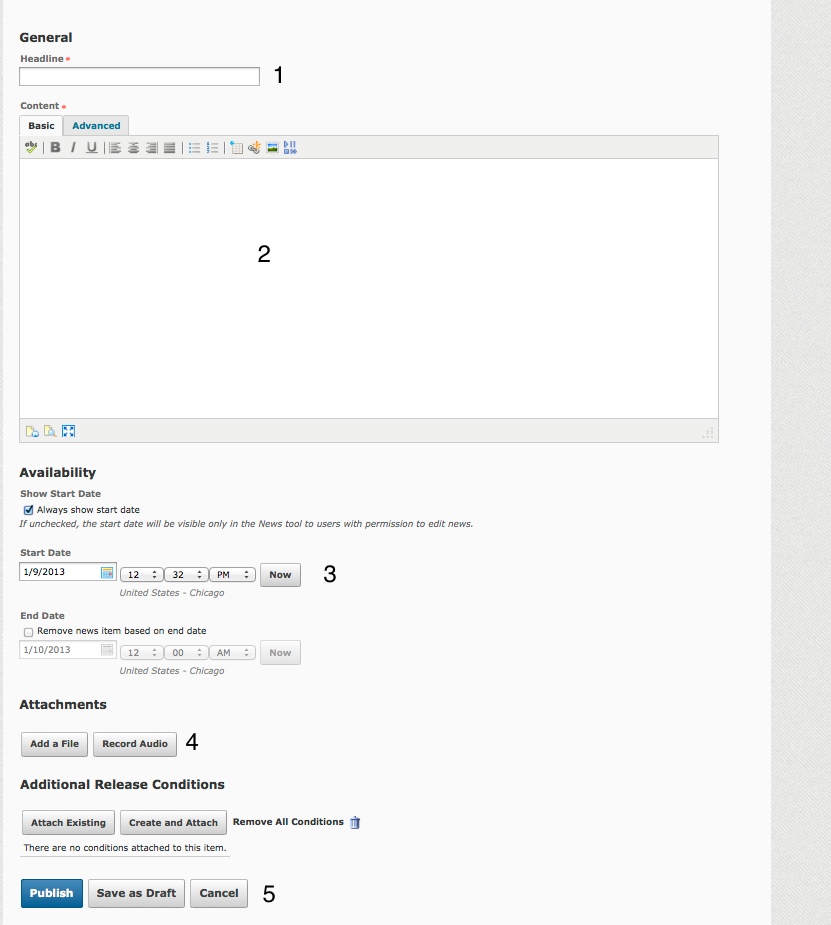
Setting Up a News Item
1. Name your News Item.
2. Type your information in this space. It works just like any text editor. You can make words bold, underline or different colors. Note: Pasting your news item from outside editors like Word can cause extraneous code to be imported and disable the pull-down menus in the header. It is safest to create your news item directly in the News Item widget.
3. Avaiability-You can decide to always show this item or set a start and end date to the News Item.
4. You can attached a document or audio file to a News Item. If you're posted information about an assignment you could include the assignment in the posting by uploading the word document.
5. You can either Publish the News Item or Save as Draft. If you save it as a draft you will find it located under "Go to News Tool."
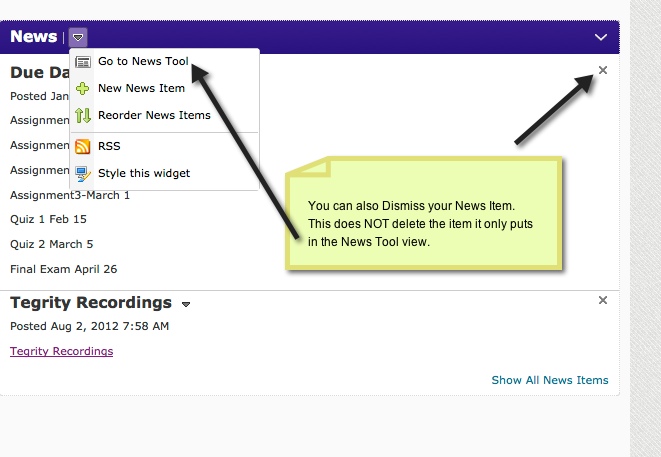
Dismissing a News Item
Faculty Exchange
The Faculty Exchange is a series of interviews with WSU faculty on various uses of technology in education. Brandy Schillace shared her use of the D2L home page and its widgets in a four-part interview. You can watch the videos on Brandy's Faculty Exchange page.
The four videos on the page address these questions:
- How are you customizing your D2L courses?
- Could you talk more about widgets and the way you have customized your course home pages?
- Describe some of the outcomes your are seeing as a result of this custom home page.
- What advice do you have for faculty considering customize their D2L course home pages?
More Information
Related Wiki TopicsNo pages meet these criteria. Related Videos |
D2L Overview Topics |
For a complete listing of topics, select from the category list below.