Manage Brightspace Home Page Widgets
Intended Audience
WSU instructors using Brightspace or those interested in using Brightspace in the future.
Overview
Managing and adding widgets to a course Homepage is powerful way to optimize any class in Brightspace. Managing your course homepage allows you to modify content to communicate more clearly, provide quicker access to important items, simplify access to different types of assessments tools, collaborate with others in class, and engage learners in both small and larges courses.
Copying the Current Homepage and Modifying It
Copying the current home page and modifying it is a fast way to create a custom home page. Because you are starting with a copy of the current home page, much of the layout and many of the widgets will already be in place.
- Go to your course and select Course Admin from the navigation bar.
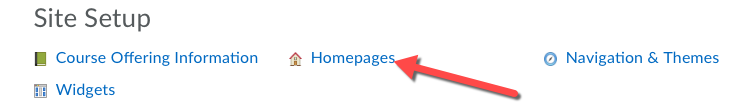
- Select the Homepages link. This displays a list of all current layouts available for the course.
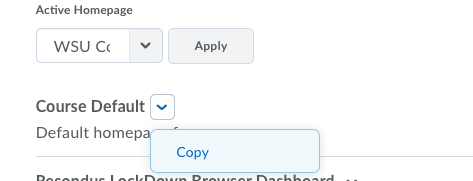
- Select the home page you wish to copy as your starting point. In most cases, this will be the one that says it is the active default homepage in the right column. Click the downward-pointing arrow next to the name and select Copy.
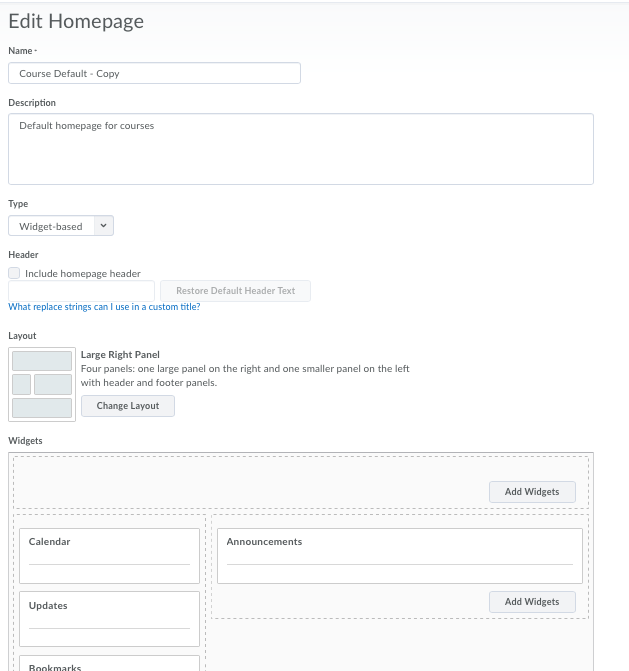
- Click on the name of the newly copied homepage and you will be presented with a window that recaps the homepage qualities copied into your new page.
- Name your new custom home page in the Name field.
- Add a Description of the homepage if desired.
- Set the Type. Since most homepages are widget based, this is what most students are used to.
- The Header field sets the content of the header bar to the right of the WSU logo. Clicking "What replace strings can I use in a custom title?" will present you with options for the header content.
- Layout allows you to select the geography of the homepage, defining the size and location of main areas for widgets. Your new page looks just like the page it was copied from but it can be changed here.
- Finally, Widgets is the area where specific widgets are added to or removed from the custom page. When you create a custom page by copying an existing page, the widget list comes forward into the new page. Use the Widgets area to select and place all widgets on your new homepage.
- Click the Add Widgets button on one of the layout boxes to see a list of the System Widgets and Custom Widgets that available for your use.
- Don't see a widget that fits the bill? You can create your own custom widgets in Brightspace.
- Save your new homepage.
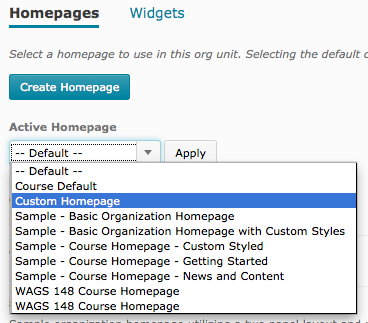
- You will be returned to the Homepages page, the spot where you clicked the Create Homepage button to start this procedure. On this page, click the down arrow next to the name of the current homepage to display a list of pages available. Select your new homepage and click Apply.
Creating a Custom Homepage from Scratch
D2L allows you to redefine or customize the layout of the homepage for your courses. Note: When you adopt a custom homepage for your course, you no longer use the default layout defined by WSU.
- Go to your course and select Edit Course from the navigation bar.
- Select the Homepages link. This displays a list of all current layouts available for the course.
- Select Create Homepage button. You will see the dialog used to layout the content of your custom homepage.
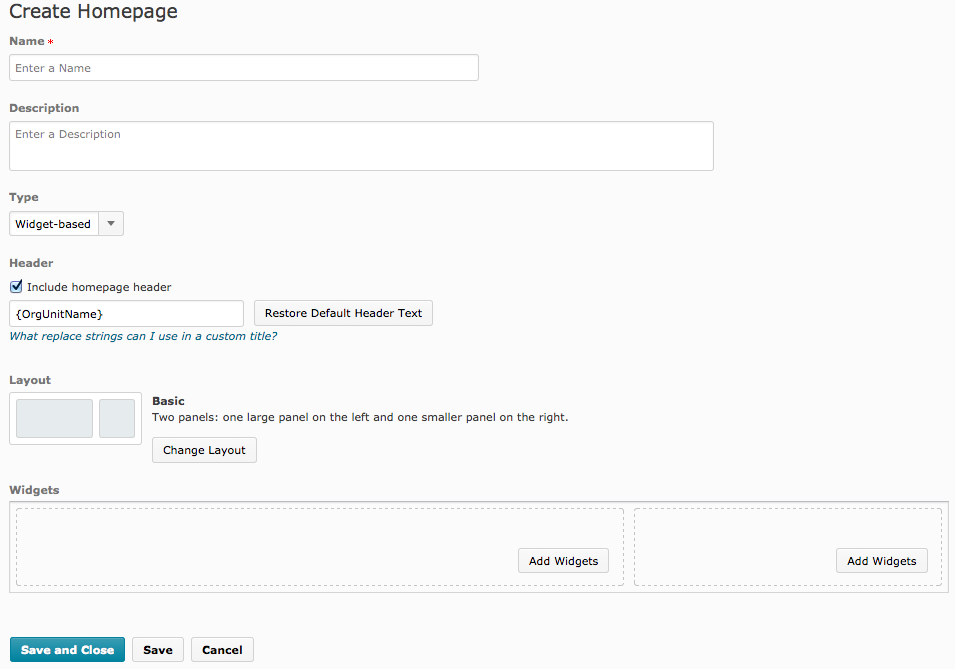
- Name your new custom home page.
- Add a Description of the homepage if desired.
- Set the Type. Since most homepages are widget based, this is what most students are used to.
- The Header field sets the content of the header bar to the right of the WSU logo. Clicking "What replace strings can I use in a custom title?" will present you with options for the header content.
- Layout allows you to select the geography of the homepage, defining the size and location of main areas for widgets.
- Finally, Widgets is the area where specific widgets are added to the custom page. When you create a custom page, there are no widgets on it by default. Use the Widgets area to select and place all widgets on your new homepage.
- Click the Add Widgets button on one of the layout boxes to see a list of the System Widgets and Custom Widgets that available for your use.
- Don't see a widget that fits the bill? You can create your own custom widgets in Brightspace.
- Save your new homepage.
- You will be returned to the Homepages page, the spot where you clicked the Create Homepage button to start this procedure. On this page, click the down arrow next to the name of the current homepage to display a list of pages available. Select your new homepage and click Apply.
More Information
- Custom Brightspace Course Home Pages, part of the Faculty Exchange Series featuring Brandy Schillace.
- Creating a custom home page from lynda.com.
- Creating custom widgets from lynda.com.
Related Wiki TopicsNo pages meet these criteria. |
Brightspace Overview Topics |
For a complete listing of topics, select from the category list below.