Difference between revisions of "WSU Technology Knowledge Base"
| (460 intermediate revisions by 15 users not shown) | |||
| Line 2: | Line 2: | ||
<!-- BANNER ACROSS TOP OF PAGE --> | <!-- BANNER ACROSS TOP OF PAGE --> | ||
{| id="fx-topbanner" style="width:100%; background:#f9f9f9; margin:1.2em 0 6px 0; border:1px solid #ddd;" | {| id="fx-topbanner" style="width:100%; background:#f9f9f9; margin:1.2em 0 6px 0; border:1px solid #ddd;" | ||
| − | |[[File: | + | |[[File:StudentsKryzsko narrow.jpg|250px]] |
| − | | style="width: | + | | style="width:30%; color:#000;" | |
<!-- WELCOME TO TECHNOLOGY AND ARTICLE COUNT --> | <!-- WELCOME TO TECHNOLOGY AND ARTICLE COUNT --> | ||
{| style="width:280px; border:none; background:none;" | {| style="width:280px; border:none; background:none;" | ||
| style="width:280px; text-align:center; white-space:nowrap; color:#000;" | | | style="width:280px; text-align:center; white-space:nowrap; color:#000;" | | ||
| − | <div style="font-size:162%; border:none; margin:0; padding:.1em; color:#000;"> | + | <div style="font-size:162%; border:none; margin:0; padding:.1em; color:#000;">Digital Life and Learning</div> |
| − | <div style="top:+0.2em; font-size:95%;">Technology info | + | <div style="top:+0.2em; font-size:95%;">Technology info for living your digital life</div> |
<div id="articlecount" style="font-size:85%;">[[Special:Statistics|{{NUMBEROFARTICLES}}]] articles and growing</div> | <div id="articlecount" style="font-size:85%;">[[Special:Statistics|{{NUMBEROFARTICLES}}]] articles and growing</div> | ||
|} | |} | ||
<!-- PORTAL LIST ON RIGHT-HAND SIDE --> | <!-- PORTAL LIST ON RIGHT-HAND SIDE --> | ||
| − | | style="width: | + | | style="width:15%; font-size:95%;" | |
| − | * [[Microsoft | + | * [[Student Mobile Device Distribution Support|Student Mobile Device Distribution Support]] |
| − | * [[ | + | * [[WSU Student Survival Guides|Student Survival Guides]] |
| − | * [[ | + | * [https://wsuewarrior.wordpress.com/ eWarrior News] |
| − | | style="width: | + | * [[E-Warrior_Digital_Learning_Commons|e-Warrior Digital Learning Commons]] |
| − | * [[ | + | * [[EWazoo]] |
| − | * [[ | + | * [[Microsoft Office_365|Microsoft Office 365]] |
| + | * [[Lynda| Lynda Online Learning]] | ||
| + | * [[StarID|StarID]] | ||
| + | | style="width:15%; font-size:95%;" | | ||
| + | * [https://learn.winona.edu/Microsoft_PowerPoint_Poster How to create a poster in PowerPoint] | ||
| + | * [[Windows 10 In-Place Feature Update|Windows 10 In-Place Feature Update]] | ||
| + | * [[Software Center]] | ||
| + | * [[Printing|Printing]] | ||
| + | * [[Web based printing|Web Based Printing]] | ||
| + | * [[File backup|File Backup]] | ||
| + | * [[Icloud Keychain|iOS Keychain Setup]] | ||
| + | * [[How_to_change_a_StarID_password|How to change your StarID Password]] | ||
| + | | style="width:15%; font-size:95%;" | | ||
| + | * [[MediaSpace|MediaSpace]] | ||
| + | * [[D2L for instructors|D2L for Instructors]] | ||
| + | * [[D2L for students|D2L for Students]] | ||
| + | * [[Preparing for the first week of class|Semester Startup Checklist for Faculty]] | ||
| + | * [[Preparing_Your_Mac_For_VMware_Fusion|Preparing Mac for VMware]] | ||
* [[About TLT Scheduled Workshops|Employee Workshops]] | * [[About TLT Scheduled Workshops|Employee Workshops]] | ||
| − | | style="width: | + | * [[E-Warrior Aspen Capital eScholarship]] |
| − | + | | style="width:1%; font-size:95%;" | | |
| − | |||
| − | |||
|} | |} | ||
| + | <table id="mp-banner" style="width: 100%; margin:4px 0 0 0; background:none; border-spacing: 0px;"> | ||
| + | <tr><td style="text-align:center; padding:0.2em; background-color:#fffaf5; border:1px solid #f2e0ce; color:#000; font-size:100%;">{{Main page banner}} | ||
| + | </td></tr> | ||
| + | </table> | ||
| + | ==Getting a New Laptop and Tablet?== | ||
| + | *Check out our step-by-step guide for [[Receiving your laptop|turning in your old devices and picking up new ones]]. | ||
| − | ' | + | ==Student's Top Questions== |
| − | + | *[[Linda|What is "lynda" and how do I create an account?]] | |
| − | + | *[[Web based printing| I have a personal laptop. How can I print on campus?]] | |
| − | + | *[https://www.winona.edu/technology/dlc.asp What are Digital Learning Commons hours in Krueger Library?] | |
| − | + | *[https://www.winona.edu/technology/tech-support.asp What are Tech Support hours in Somsen 207?] | |
| − | * [ | + | *[[How_to_Reset_Your_iPad_in_iOS7|How do I erase all content and data from my iPad when I return it?]] |
| − | * [//www. | + | *[[Mobile_devices|How do I setup my WSU email on my smart phone/mobile device?]]''' |
| − | * [https:// | + | *[[Installing_Software_From_The_Network|How do I install software from the WSU network?]] |
| − | + | *Can WSU apps be installed from off-campus? | |
| − | + | **It is preferred that you be ON CAMPUS when you do this. If you absolutely need one of the software programs and you are OFF CAMPUS you will need to login via [[VPN]] to connect to the WSU network. We cannot guarantee that the program will load successfully to your laptop from off campus. | |
| − | + | <!-- FEATURED CONTENT --> | |
| − | + | {| id="mp-upper" style="width: 100%; margin:4px 0 0 0; background:none; border-spacing: 0px;" | |
| − | + | <!-- IMPORTANT INFORMATION FOR STUDENTS --> | |
| − | + | | style="width:60%; border:1px solid #cef2e0; background:#f5fffa; vertical-align:top; color:#000;" | | |
| − | + | {| id="mp-left" style="width:100%; vertical-align:top; background:#f5fffa;" | |
| − | + | ! style="padding:2px;" | <h2 id="mp-tfa-h2" style="margin:3px; background:#cef2e0; font-size:120%; font-weight:bold; border:1px solid #a3bfb1; text-align:left; color:#000; padding:0.2em 0.4em;">Important Information for Students: WSU Student Survival Guides</h2> | |
| − | + | |- | |
| − | + | | style="color:#000;" | <div id="mp-tfa" style="padding:2px 5px">{{:WSU Student Survival Guides}}</div> | |
| − | + | <!-- FEATURED TOOL --> | |
| − | + | |- | |
| − | + | ! style="padding:2px" | <h2 id="mp-dyk-h2" style="margin:3px; background:#cef2e0; font-size:120%; font-weight:bold; border:1px solid #a3bfb1; text-align:left; color:#000; padding:0.2em 0.4em;">Featured Tool: [[Notability]]</h2> | |
| − | * | + | |- |
| − | * | + | | style="color:#000; padding:2px 5px 5px;" | <div id="mp-dyk">{{:Notability}}</div> |
| − | + | <!-- GEEK SPEAK --> | |
| − | * | + | |- |
| − | ** | + | ! style="padding:2px" | <h2 id="mp-dyk-h2" style="margin:3px; background:#cef2e0; font-size:120%; font-weight:bold; border:1px solid #a3bfb1; text-align:left; color:#000; padding:0.2em 0.4em;">Geek Speak 101: VPN</h2> |
| − | + | |- | |
| − | + | | style="color:#000; padding:2px 5px 5px;" | <div id="mp-dyk">{{:VPN}}</div> | |
| − | + | |} | |
| − | + | | style="border:1px solid transparent;" | | |
| − | + | <!-- IN THE NEWS; ON THIS DAY --> | |
| − | + | | style="width:40%; border:1px solid #cedff2; background:#f5faff; vertical-align:top;"| | |
| − | + | {| id="mp-right" style="width:100%; vertical-align:top; background:#f5faff;" | |
| − | + | ! style="padding:2px;" | <h2 id="mp-itn-h2" style="margin:3px; background:#cedff2; font-size:120%; font-weight:bold; border:1px solid #a3b0bf; text-align:left; color:#000; padding:0.2em 0.4em;">The Faculty Exchange</h2> | |
| − | + | |- | |
| − | + | | style="color:#000; padding:2px 5px;" | <div id="mp-itn">{{Faculty exchange}}</div> | |
| − | + | |- | |
| − | + | ! style="padding:2px;" | <h2 id="mp-otd-h2" style="margin:3px; background:#cedff2; font-size:120%; font-weight:bold; border:1px solid #a3b0bf; text-align:left; color:#000; padding:0.2em 0.4em;">What's This?</h2> | |
| − | + | |- | |
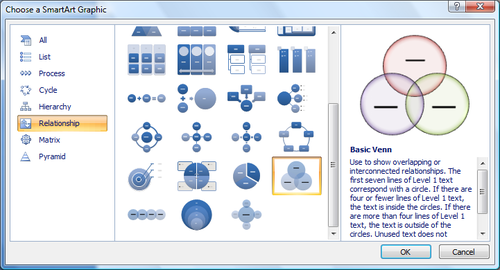
| − | + | | style="color:#000; padding:2px 5px 5px; text-align:center;" | <div id="mp-otd">[[File:PC smartart venn.png|center|border|500px|link=PowerPoint_(PC)/Using_PowerPoint_to_Make_Diagrams#Using_the_SmartArt_Graphics_Gallery]][[PowerPoint_(PC)/Using_PowerPoint_to_Make_Diagrams#Using_the_SmartArt_Graphics_Gallery|Select to Open Request Form]]</div> | |
| − | + | |- | |
| − | + | ! style="padding:2px;" | <h2 id="mp-otd-h2" style="margin:3px; background:#cedff2; font-size:120%; font-weight:bold; border:1px solid #a3b0bf; text-align:left; color:#000; padding:0.2em 0.4em;">Not Finding What You Need?</h2> | |
| − | + | |- | |
| − | + | | style="color:#000; padding:2px 5px 5px; text-align:center;" | <div id="mp-otd">[[File:Wiki request.jpg|center|border|650px|link=https://forms.office.com/Pages/ResponsePage.aspx?id=xscRULQKq0ae9PrnSpIaf9BHQKq_2-9Jrz_-zqmS8QZURDlUNjRYRU9LNUxGUjNTVkUwTjY3STM5NyQlQCN0PWcu]][https://forms.office.com/Pages/ResponsePage.aspx?id=xscRULQKq0ae9PrnSpIaf9BHQKq_2-9Jrz_-zqmS8QZURDlUNjRYRU9LNUxGUjNTVkUwTjY3STM5NyQlQCN0PWcu Select to Open Request Form]</div> | |
| − | + | |} | |
| − | + | |} | |
| − | + | <!-- TODAY'S FEATURED PICTURE --> | |
| − | + | {| id="mp-lower" style="margin:4px 0 0 0; width:100%; background:none; border-spacing: 0px;" | |
| − | + | | style="width:100%; border:1px solid #ddcef2; background:#faf5ff; vertical-align:top; color:#000;"| | |
| − | + | {| id="mp-bottom" style="vertical-align:top; background:#faf5ff; color:#000; width:100%" | |
| − | + | ! style="padding:2px;" | <h2 id="mp-tfp-h2" style="margin:3px; background:#ddcef2; font-size:120%; font-weight:bold; border:1px solid #afa3bf; text-align:left; color:#000; padding:0.2em 0.4em">Knowledge Base News</h2> | |
| − | + | |- | |
| − | + | | style="color:#000; padding:2px;" | <div id="mp-tfp">{{News}}</div> | |
| − | + | |} | |
| − | + | |} | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | [[Category: E-Warrior: Digital Life & Learning Program]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Revision as of 19:27, 19 August 2019

|
|
| Can't find what you need? Send us your suggestions. Interested in contributing? Contact TLT (tlt@winona.edu). |
Getting a New Laptop and Tablet?
- Check out our step-by-step guide for turning in your old devices and picking up new ones.
Student's Top Questions
- What is "lynda" and how do I create an account?
- I have a personal laptop. How can I print on campus?
- What are Digital Learning Commons hours in Krueger Library?
- What are Tech Support hours in Somsen 207?
- How do I erase all content and data from my iPad when I return it?
- How do I setup my WSU email on my smart phone/mobile device?
- How do I install software from the WSU network?
- Can WSU apps be installed from off-campus?
- It is preferred that you be ON CAMPUS when you do this. If you absolutely need one of the software programs and you are OFF CAMPUS you will need to login via VPN to connect to the WSU network. We cannot guarantee that the program will load successfully to your laptop from off campus.
|
|
|