How to Make a Website (DW)/Step 6- Make an Index or Home Page/Design Option: Use of Backgrounds
Backgrounds in colors or in image files can be placed to cover entire web pages, or to cover individual cells/rows/columns in a table.
Backgrounds in the form of image files can in some cases be limited to how they are displayed.
Backgrounds will be overlaid by any text, objects or content put on the page. This will mean that font colors, and other properties may need to be changed to improve appearances. For example, a dark background will usually require changing font colors to a contrasting color or to white, in order to be more visible.
Backgrounds
The following are examples and considerations for using backgrounds on web pages.
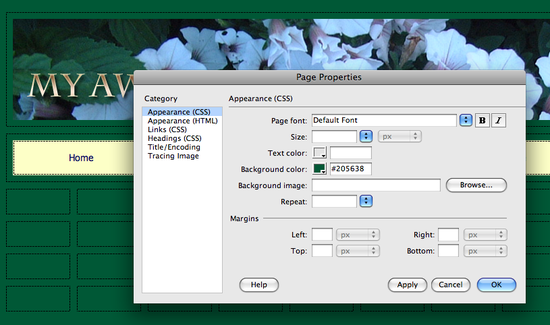
Background to Page: Color
Example: in the example shown the Page Properties have been changed in the Appearance (CSS) tab.
- The color was selected using the "eye-dropper" cursor from a color on the banner.
- Color can also be chose on the palette.
The table is transparent against the color of the page.
In the case of such a dark background, the font of text inside the table should be set to white or to a contrasting bright color. Default font is black.
In addition, while the menu (as a Library Item) shows with a color background in sepia tones as a signature for such a file, the true color is not shown in this design view on Dreamweaver. Accordingly, the background color to the menu will also need to be changed, or its font colors changed.
- NOTE: Font colors on this menu were previously set for Links.
- Recommended: Alternatively, if you are using a color background for the page, or an image on the page,
you may choose instead to make the table background "white" instead of transparent.
See the next section for an example
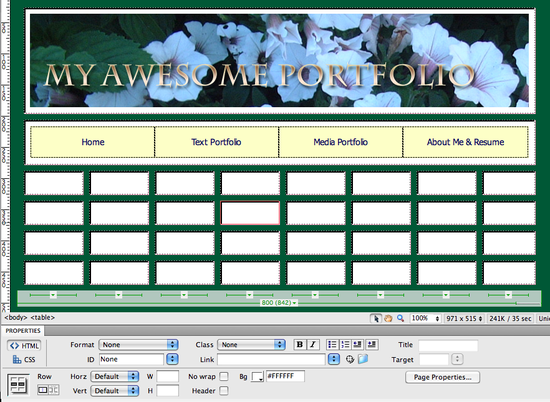
Background to Cell/Column/Row: Color
Tables as a whole do not have backgrounds, but cells, columns or rows may. If ALL the columns and rows are selected, then in effect the whole table may be given the identical background. Then, when a column or row is added to it, it will "inherit" that background.
Example: in the example shown all the columns and rows in the table have been selected and a background color of white has been selected.
- NOTE: Because the cells have "padding" and "space" around them the darker background shows between them.
To eliminate this appearance, the padding of the cells will need to be set to zero (0).
- NOTE: Because the cells have "padding" and "space" around them the darker background shows between them.
To eliminate the padding between the cells, so that the background inside the table is a solid white (or other selected color),
- Select tag for Table or use menu Modify>Table to
- Change cell padding and cell spacing to ZERO (0)
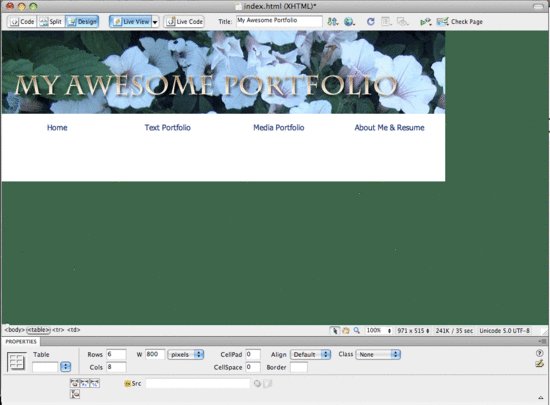
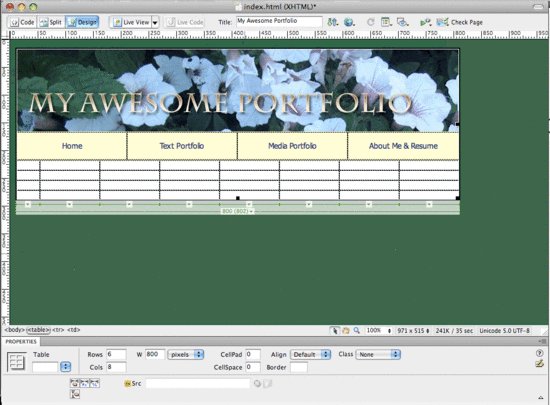
Example: in the example shown below the cell padding and cell spacing has been set to ZERO.
The illustration has been animated to toggle between the Design View and the Live View, so that you can see what the changes do to the appearance of the page.
- Recommended: when cell padding/space is set to ZERO, the table will be flush left and flush to the top of the window.
In this case you may want to use Page Properties to change margins of the left and the top.
See Design Option: Centering & Setting Margins for details.
Background to Page: Image
Backgrounds with patterns or images can be set to pages also.
- These backgrounds can display the image once or can repeat it (tile it).
- Background images can be set by CSS to border the left side or run along the top of the page, as well as cover the whole page.
- Images of textures or woven features work well. Or a single graphic which is faded or stark for contrast.
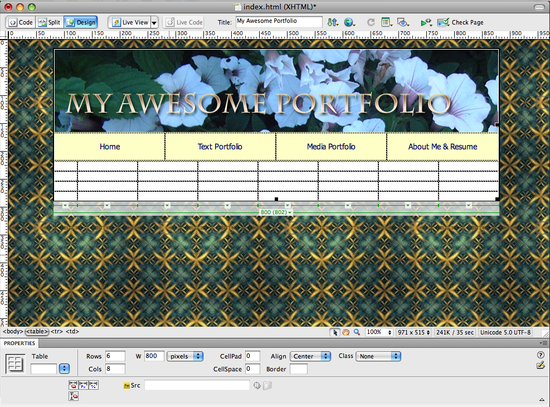
In the first example we will show a tiled or repeated pattern taken from a copyright-free image file from the internet.
Example: This example—shown with the Page Properties dialog—sets a repeating image for a background using a pattern. The cells/columns/rows in the table have all been converted from transparent (default) to white color. The cell padding and spacing has been set to ZERO.
- Other Modifications: In this example the Top Margin under Page Properties has also been set to 10 pixels to improve appearance.
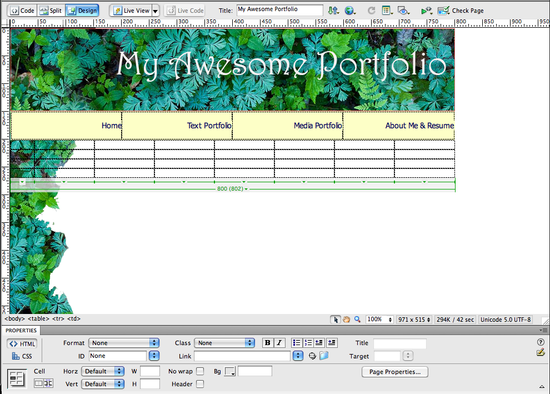
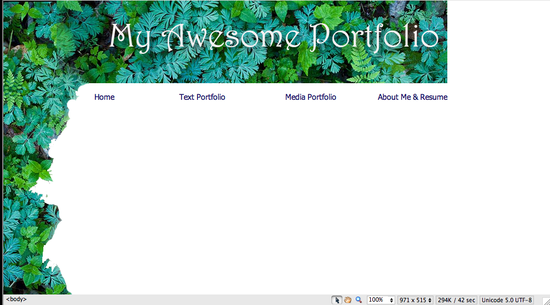
In the second example, made with a copyright-free image also taken from the internet, we will set a background to border the left side of the window. Then we will position the table (in the default alignment) with a graphic banner that blends to that border background.
Example: This example—shown with its Page Properties dialog—sets an a background on the y-axis using an image. The cells/columns/rows in the table have all been converted from transparent (default) to white color. The cell padding and spacing has been set to ZERO.
- Other Modifications: In this example, the menu has been altered to align inside the cells to the right. In addition the Top Margin under Page Properties has also been set to 0 pixels to improve appearance.
This is what it will look like:
Background for Cell/Column/Row:Image
An individual cell, a merged row of cells, a merged column of cells can also display a background image, in addition to a color.
Again, the image can be made to repeat or tile, or it can be displayed just once and positioned to the left margin of the top of the cell/column/row.
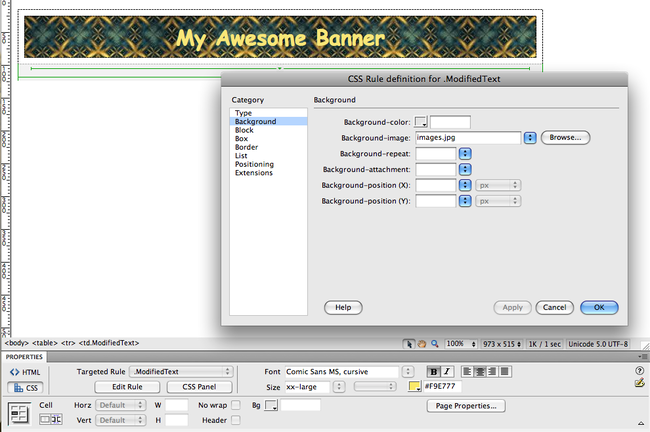
In the example below the banner row of a text based banner has applied an image file for a repeating background.
In this example we modified the CSS rule to layout a repeating graphic that we found on the web as a file ("image.jpg") and have further modified the color of the font using the teardrop cursor to pick a color that matches a color in the graphic.
For more information and instructions on modifying CSS rules for a cell, see Cascading Style Sheet (CSS).
Other Resources
Specific help on creating and managing tables for design is found Here!