Add embed code using the Brightspace HTML Editor
Add embed code using the Brightspace HTML Editor anywhere the editor is used in a Brightspace course. This can be useful when creating course content or submitting an assignment or discussion post with external multimedia elements (e.g., a YouTube video). This Brightspace feature is available to both students and instructors.
What's embed code
Embed code is a block of HTML code that can be placed on another web page that inserts external content into that page. For example, rather than linking to a YouTube video, you can insert the video's embed code into your web page. The video will be displayed in a frame on that page, along with controls allowing visitors to watch the video from your page instead of going to YouTube. Using the embed code, you aren't copying the video; you are creating a window on your webpage through which the video plays. It's not required that you know how the embed code works, although there are values that can be manipulated to adjust the size and placement of the external content and achieve other effects. Many applications include embed code for inserting elements of that application into your web pages, significantly enhancing what you can do as a content creator.
Embed code in Brightspace
In Brightspace, you create web content using the HTML Editor. The editor includes a feature that allows you to insert embed code into that content. To do this, follow the steps below:
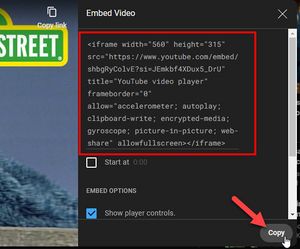
- Find the embed code of the external element you want to insert and copy it to your clipboard (Fig 1).
- While working in the Brightspace HTML Editor, place your cursor in the body of the content where you want the external element to appear.
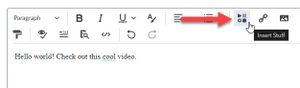
- Select the Insert Stuff button (Fig 2).
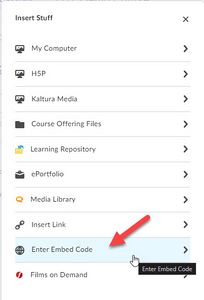
- Select Enter Embed Code from the list of choices (Fig 3).
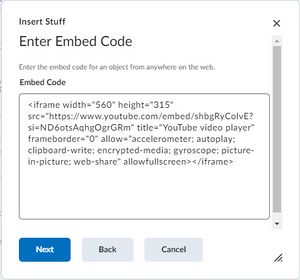
- Paste the embed code into the box provided and select Next (Fig 4).
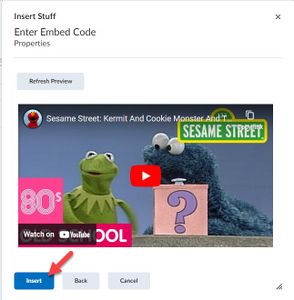
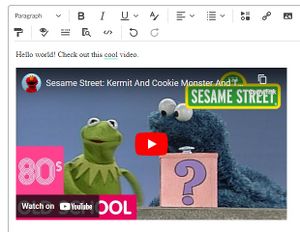
- Preview the video if you wish and then select the Insert button (Fig 5). This will return you to the editor with the element displayed (Fig 6).
Pro tips
- When copying embed code from an external application, watch for options that allow you to tailor the code automatically (e.g., choose the element's dimensions, start the video at a specific point).
- Some applications on the Insert Stuff list are already integrated with the Brightspace HTML Editor (e.g., Kaltura Media, H5P, Films on Demand). Although these applications allow you to copy embed code, you don't need it when you use the integration instead.
More wiki articles
External links
Except where otherwise noted, text is available under the Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.