Adobe Dreamweaver/Workspace
What Dreamweaver Workspace Looks Like and Uses
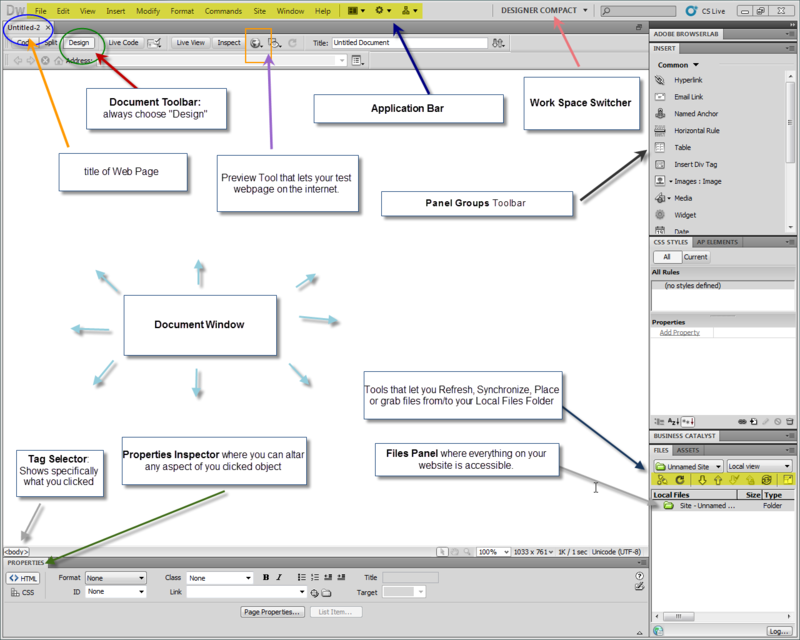
This is a Dreamweaver on a PC window. On the Mac the Application (Menu) Bar and Document tool Bar look slightly different.
A. Application bar = On the Mac this is the menu bar; provides options for formatting and inserting objects
B. Document toolbar = toggles views of the document/page you are working on; including code or "live" view; and updating to your web site
C. Document window = the page you are working on with all of its objects and content
D. Workspace switcher = you can chose different default views of toolbars and other workspace looks
- We recommend that you use "Designer Compact" for your workspace
- This what the "Designer Compact" workspace Toolbar looks like on a Pc and Mac
E. Panel groups = panels will give other options for editing and formatting, including Cascading Style Sheet (CSS) coding.
F. Tag selector = the tag selector will show you the specific object or content element you have highlighted (or selected) on the document; a tag refers to an HTML tag or code that marks off a portion of the page; each tag will have its own the "properties inspector" which is associated with it and will change as you change your selection
G. Property inspector = these are the properties that can be changed with respect to the item
H. Files panel = the files panel can be turned off or on by choosing it on Windows>Files; it shows you the files in your local computer for the web site and the files at your remote/server site.
Our Internal Help Pages
Other Resources
Online resources you will find useful:
- For general support on Dreamweaver from Adobe: Here...
- For ADOBE TV tutorials on Dreamweaver: Go Here instead...
- For online (web) help on specific topics go to Adobe's own help site: Here!
- For an official Adobe Manual on Dreamweaver: Download This!