Cascading Style Sheet
Cascading Style Sheets (CSS) is a style sheet language used to describe the presentation semantics (the look and formatting) of a document written in a markup language. Its most common application is to style web pages written in HTML and XHTML, but the language can also be applied to any kind of XML document, including SVG and XUL.
CSS is designed primarily to enable the separation of document content (written in HTML or a similar markup language) from document presentation, including elements such as the layout, colors, and fonts.
See Wikipedia for more information on CSS
Tutorials
An Illustration in Dreamweaver: Customizing Text and Features to make a Banner Using CSS
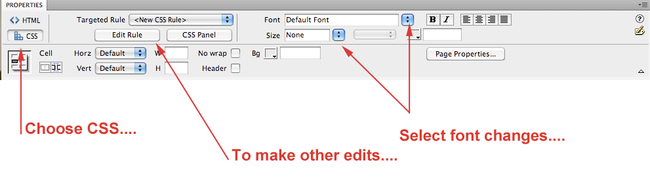
If you want to change the color of your text, or change the type of font, you will be editing the CSS (or Cascading Style Sheet) of this page.
- Highlight the text you want to change:
- OR
- Click in the table cell where you will type.
Then toggle on the properties to show CSS properties -- see below...
In the examples below are shown how a CSS "rule" is defined for this text:
- How it is named
- How it is stored for your web page
- How it is modified
- How it can help you display various backgrounds to a cell/row/column (e.g., for a banner or a menu bar)
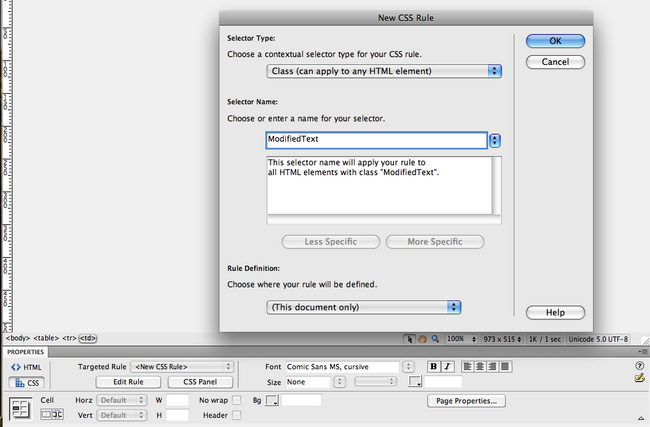
Illustration: Defining a rule for "modified text"
Select an alternative Font and the dialog for a "New CSS Rule" will open.
In the example below the type picked is "MS Comic Sans" and the CSS Rule has been named "ModifiedText"
- NOTE: the names of rules cannot have spaces or prohibited characters
This rule will be saved for "This Document Only" (see selection at the bottom of the dialog). That means the rule is actually written as "code" to this page. If you had wanted to use the same CSS rule for more than one page, you would want to save it as a "New Style Sheet File".
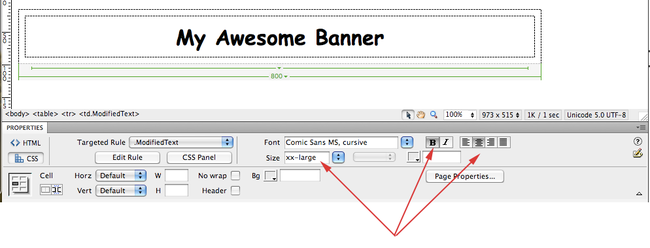
Illustration: Editing a rule for "modified text"
After the CSS style has been defined, you can type text and further modify it.
In the example below we have modified the rule to make the text to make it bold, center it, and increase the font size.
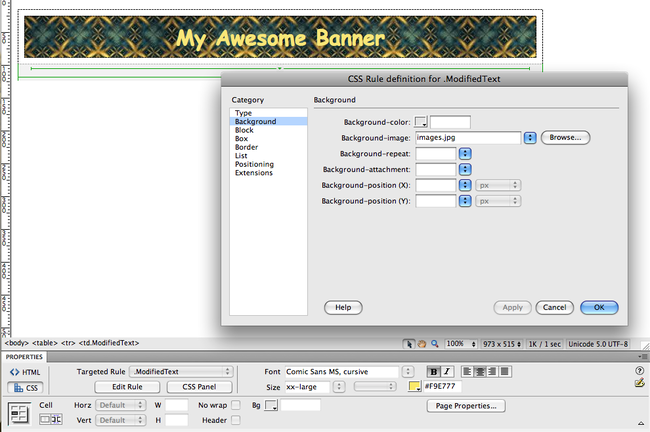
In the example below we have further modified the rule to layout a repeating graphic that we found on the web as a file ("image.jpg") and have further modified the color of the font using the teardrop cursor to pick a color that matches a color in the graphic.