Adobe Bridge/Creating a Web Gallery with Adobe Bridge
These instructions should work for either CS4 or CS5 Bridge. The illustrations are all in CS4 (Mac) windows.
Instructions
Using the Adobe Output Module script, you can create web photo galleries in Adobe Bridge. A web photo gallery is a website that features a home page with thumbnail images and gallery pages with full-size images. Each page contains links that allow visitors to navigate the site. For example, when a visitor clicks a thumbnail image on the home page, the associated full-size image is loaded into a gallery page. You use the Adobe Output Module script in Adobe Bridge to automatically generate a web photo gallery from a set of images.
Adobe Output Module provides a variety of templates for your gallery, which you can select using the Output panel. Each template has one or more style options, which you can select and customize to suit your needs. Important: Though gallery previews display a maximum of 10 files, your complete gallery will appear when you save or upload it.
- Select the files or the collection or folder that contains the images you want to include in the web gallery.
- Choose Window > Workspace > Output.
If the Output workspace is not listed, select Adobe Output Module in Startup Scripts preferences.Adobe Bridge displays the Output panel at the right side of the window and the Folders panel at the left. The Content panel with your selected photos appears at the bottom of the window, and the Preview panel appears in the middle. - At the top of the Output panel, select Web Gallery.
- Choose a gallery from the Template menu, and select a size for the thumbnails from the Style menu.
- With your photos selected in the Content panel, click Refresh Preview to view the gallery in the Output Preview panel.
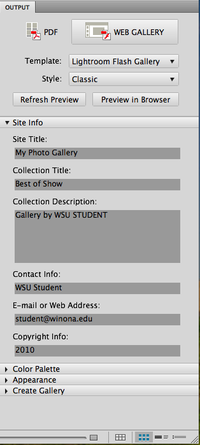
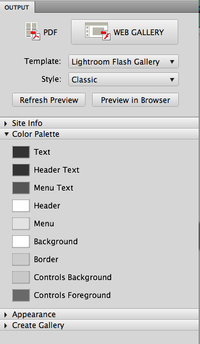
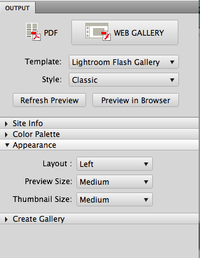
- Customize the gallery by specifying options in the Site Info, Color Palette, and Appearance areas of the Output panel. For example, provide a title, description, and contact information; choose a color for the background; and specify text size.
Note: You can specify titles, captions, and descriptions that appear on every page of a gallery in the Site Info options. You can choose to display filenames, cell numbers, or all metadata for individual images in the Appearance options of some templates. Otherwise, the templates do not display unique captions with individual images. - If you use a Lightroom Flash Gallery template, choose a theme from the Style menu. Then, customize it using the Site Info, Color Palette, and Appearance options. The styles correspond to the Flash galleries that are available in Adobe Photoshop Lightroom® software.
- Preview your web photo gallery at any time in Adobe Bridge by clicking Refresh Preview. Click Preview In Browser to preview the gallery in your default web browser.
- (Optional) Change the images in the gallery by navigating to them in the Folders or Favorites panel, and then selecting them in the Content panel. You can also use the Preview panel to preview the images and refine your selection. Drag thumbnails in the Content panel to rearrange the order of the images in the gallery.
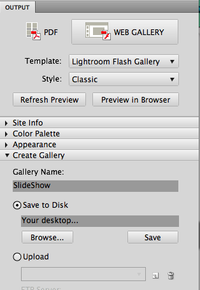
- To save your gallery on your hard drive, select Save To Disk in the Create Gallery area of the Output. Specify the location for the gallery, and then click Save.
- When you save the gallery locally, Adobe Output Module places the following HTML and JPEG files in the destination folder:
- A home page for your gallery, named index.htm or index.html. Open this file in any web browser to preview your gallery.
- JPEG images inside an images subfolder.
- HTML pages inside a content subfolder.
- JPEG thumbnail images inside a thumb subfolder.
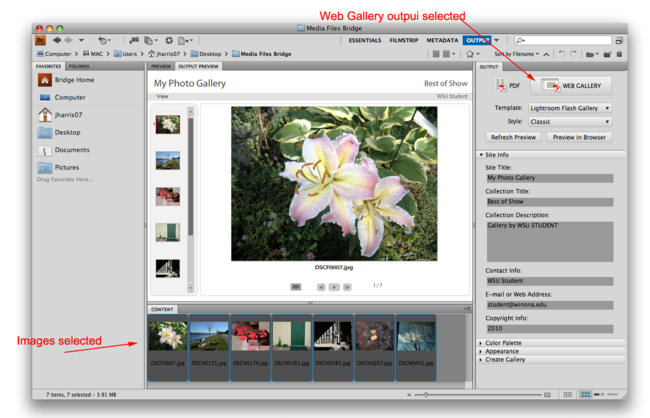
Example: "Lightroom Flash Gallery" Template with a "Classic" Style
This is an example of the Lightroom Flash Gallery—shown with the preview and the first Output panel.

Output panels can be modified to describe the gallery, change colors and appearances, and export it.
Our internal Help Pages Include
Other Resources
- Included is:
- Creating a web photo gallery: Create a web photo gallery using built-in HTML and Flash templates that you can customize, preview, and upload directly to an FTP server. Runtime : 00:04:39
For general support on Bridge CS5 from Adobe: Go Here...